
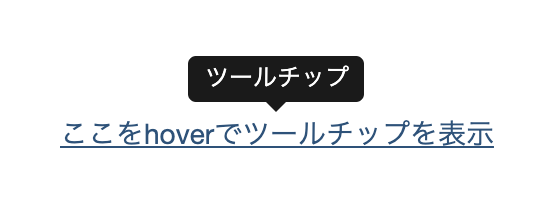
【hoverで使える】「Tooltip」ツールチップを使おう
ホバー時にTooltipを使うとコメントのような吹き出しが出るのでユーザービリティが上がります。
使えるタイミング
例えばテキスト無しのアイコンリンクだけの場合、何を意味しているのか分からないケースがあります。
そんな時にこのTooltipを使えば、そのアイコンの意味している内容がわかるので便利です。
jQueryかbootstrapかCSSで使う
▼CSS
https://www.w3schools.com/css/css_tooltip.asp
▼jQuery plugin tooltip
https://jqueryui.com/tooltip/
▼bootstrap tooltip
https://www.w3schools.com/bootstrap/bootstrap_tooltip.asp
<a href=”#” data-toggle=”tooltip” title=”Hooray!”>Hover over me</a>
https://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_tooltip&stacked=h
代替案は?
時間が無ければ普通にimgタグにtitle=”xxx”でもOKです。














コメントを残す